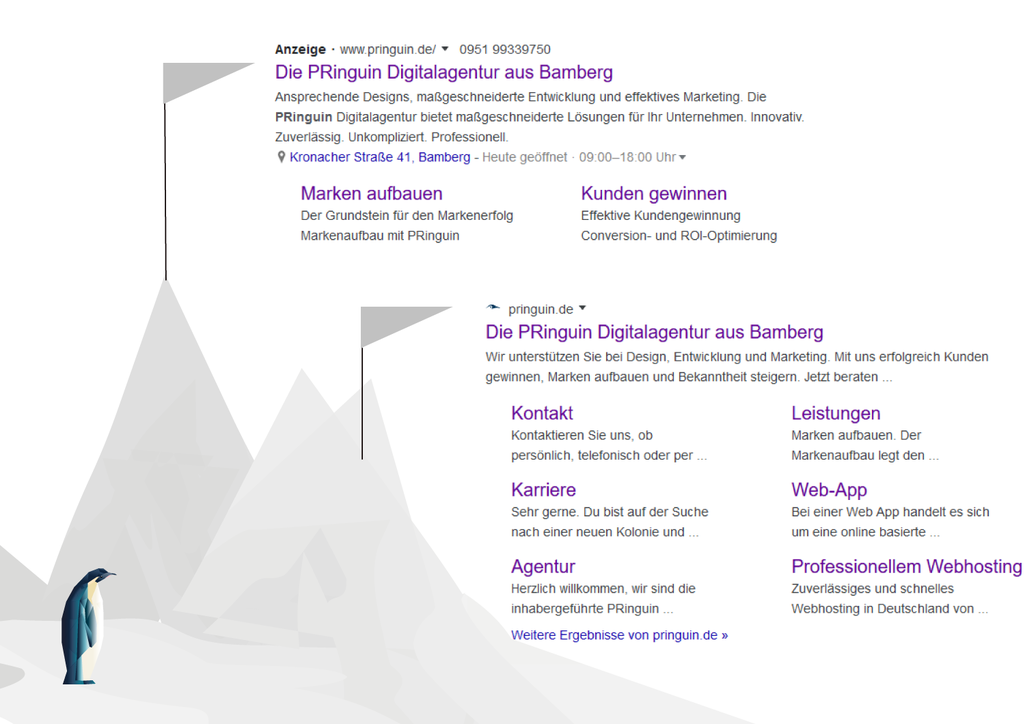
Ansicht von Favicons bei Suchergebnissen
Favicon-Erstellen leicht gemacht
Nutzen von Favicons
Google nimmt täglich Änderungen für die Suchansicht vor, um Nutzer*innen eine optimale Suche zu bereiten. Was es mit der neuesten Veränderung auf sich hat, und wie Sie mit Ihrer Internetseite damit umgehen können, erfahren Sie in diesem Beitrag.
Seit längerem hat sich die Ansicht der Suchergebnisse bei Google verändert. Was bei der mobilen Version bereits schon länger der Fall ist, ist jetzt auch in der Desktop-Version sichtbar. Neben den Suchergebnissen wird jetzt ein Symbol, ein sogenanntes Favicon anzeigt, welches von Unternehmen jeweils selber festgelegt wird. Bei Anzeigen wird anstatt des Favicons das Wort "Anzeige" bzw. "Ad" in fett gedruckter Schrift neben der Adresse angegeben. Diese neue Ansicht soll laut Google eine bessere Übersicht für Nutzer*innen bieten.
Zuvor wurden bezahlte Ergebnisse deutlicher als Anzeige gekennzeichnet: In Grün neben der Seitenadresse unter der Ergebnisüberschrift, wodurch sie besser von unbezahlten Ergebnissen unterschieden werden konnten.

Ein Favicon ist ein kleines Symbol oder Icon, das dazu dient, Internetseiten besser wieder zu erkennen. Sie werden bisher beispielsweise neben dem Seitennamen in Browsertabs oder auch in der Lesezeichensymbolleiste von Internetbrowsern wie Firefox angezeigt.
Wenn Sie ihr eigenes Favicon erstellen wollen, ist es sinnvoll, das Logo Ihres Unternehmens zu verwenden. Falls dieses zu detailliert oder zu groß ist, ist es auch möglich, nur einen Ausschnitt davon zu wählen. Alternativ können Sie Ihre Initialen oder ein anderes Symbol in den passenden Farben zu Ihrem Logo gestalten. Sobald Sie Ihr Symbol festgelegt haben, können Sie es entweder über einen kostenlosen Favicon-Generator oder mit Hilfe von Programmen wie Gimp, Photoshop oder Illustrator selber erstellen.
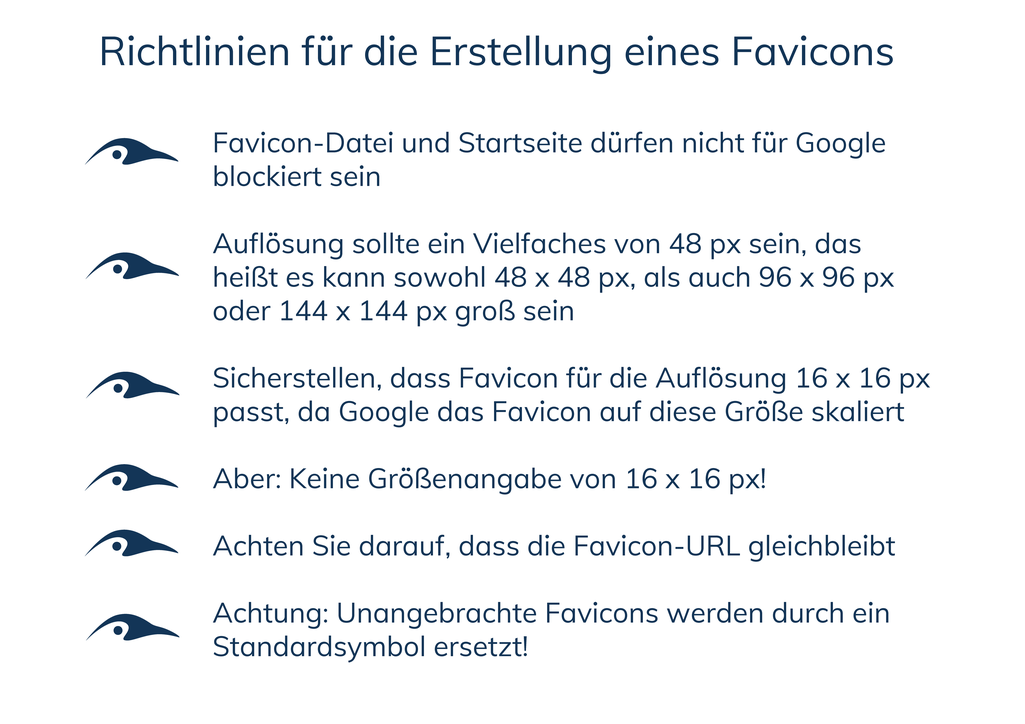
Was Sie beachten sollten...
Laut Google sind folgende Aspekte bei der Erstellung des Favicons zu beachten:

Für die Implementierung des Favicons für Ihre Internetseite hat sich folgende Vorgehensweise bewährt. Laden Sie das Favicon hoch und fügen Sie in Ihren HTML einen <link>-Tag auf Kopfzeile der Homepage mit dieser Syntax ein:
<link rel=“shortcut icon“ href=“/pfad/zum/favicon.ico“>
Der Paramer "rel" kann neben "shortcut icon" auch die Werte "icon", "apple-touch icon", und "apple-touch-icon-precomposed" besitzen.
"Href" ist die URL des Favicons, die sowohl als relativer Pfad oder absoluter Pfad angegeben werden kann, aber auf derselben Domain wie die Startseite sein muss.
Beim Crawlen, also beim Untersuchen Ihrer Startseite, greift Google Ihr Favicon ab. Denken Sie daran, beim Ändern des Favicons, Google erneut um das Crawlen Ihrer Seite zu bitten, damit ihr Favicon aktualisiert werden kann.
Wenn Sie nicht ausschließlich über bezahlte Anzeigen gefunden werden möchten, ist es sinnvoll, ein Favicon zu erstellen und von Google übernehmen zu lassen, da für den Browsernutzer so der Wiedererkennungswert für Ihr Unternehmen gegeben ist und Ihre Seite leichter zu finden ist. Ihre Seite sticht dadurch auch besser in den Suchergebnissen hervor und setzt sich von Konkurrenzseiten ohne Favicon deutlich ab. Das kann die Klickrate verbessern.